分类列表设计
如果您加入「所有分类及商品」区块,或选用「所有分类及商品」为「商品」页的设计,为分类列表添加设计元素,有助顾客按照分类浏览网店上的商品,同时可以配合网页的设计风格,展现网店的独特个性。
注意:在设计分类列表前,您必须先加入商品分类。
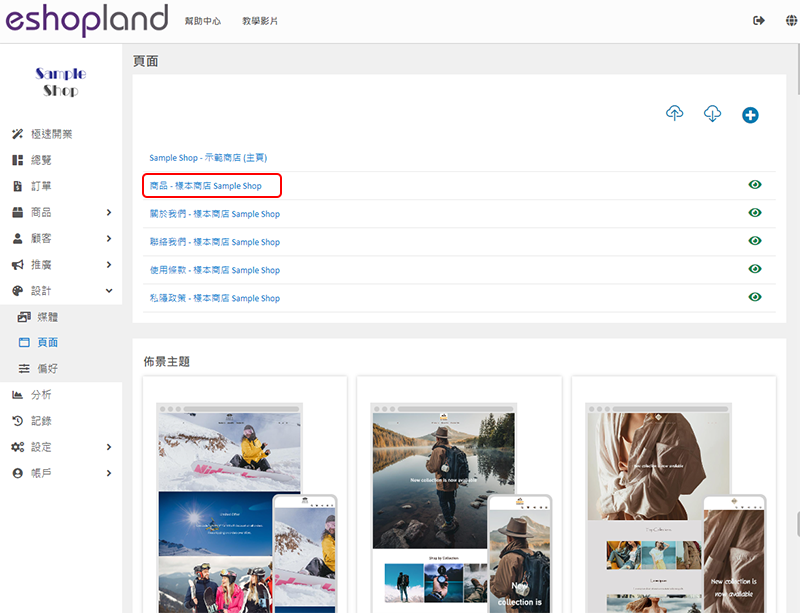
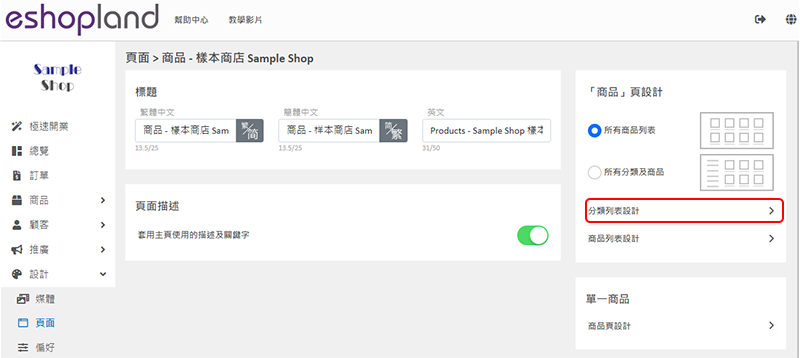
1. 「商品」页
进入主控台 > 设计 > 页面,
然后点选「商品」页。

2. 分类列表设计
点选以进入分类列表设计的操作页面。

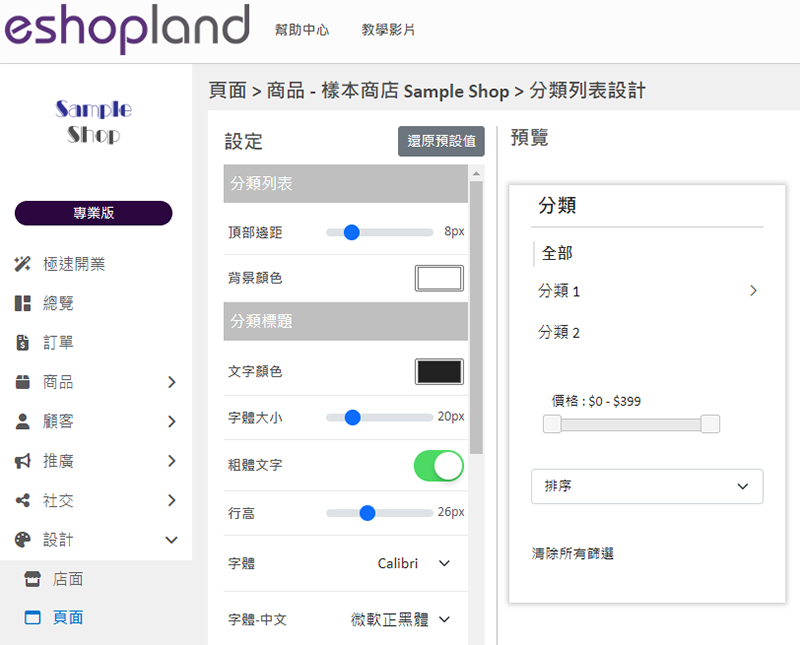
3. 设计功能
您可以自主设计分类列表的风格。
预览式设计,让您可实时看到设计效果。
分类列表的设计风格,会自动套用到所有分类及商品区块。
点击「还原预设值」可以还原分类列表风格为系统设定。

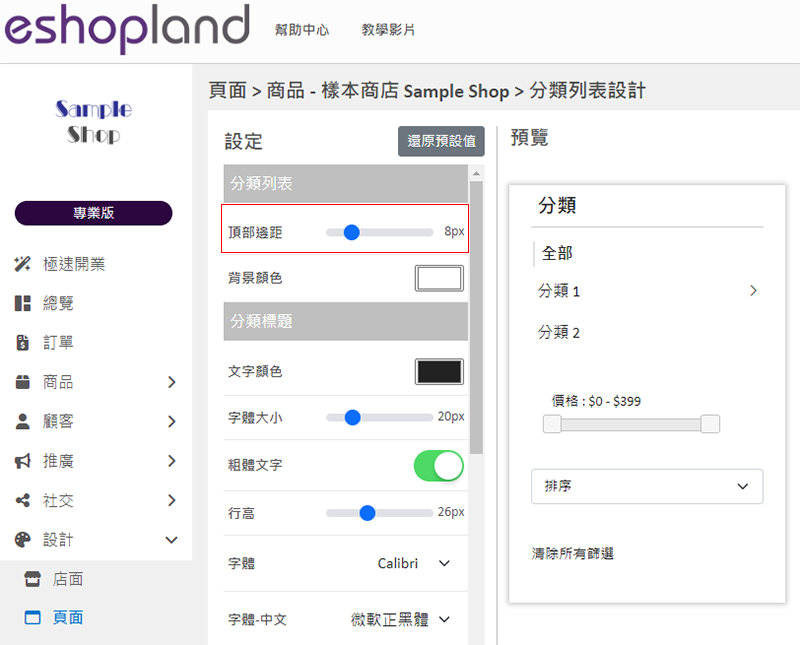
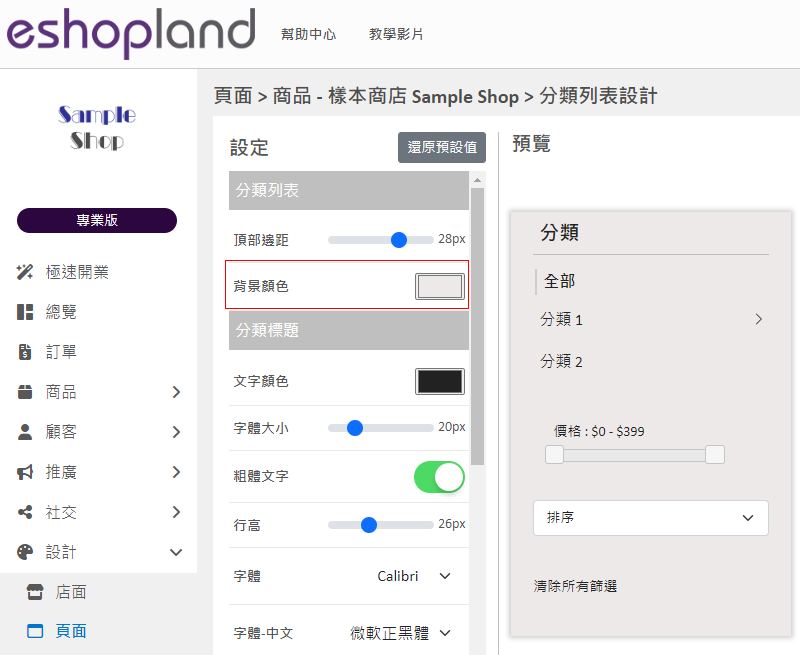
分类列表:
顶部边距
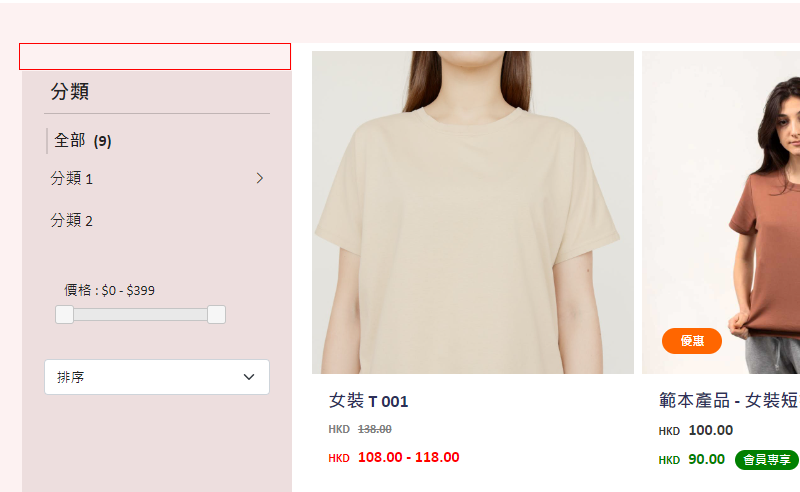
调节「分类列表」顶部,以便对齐旁边的商品列表。

当您更改「所有分类及商品」区块的背景颜色后,有机会呈现「分类列表」位置过高或过低的情况。

背景颜色
颜色将套用到整个分类列表上。

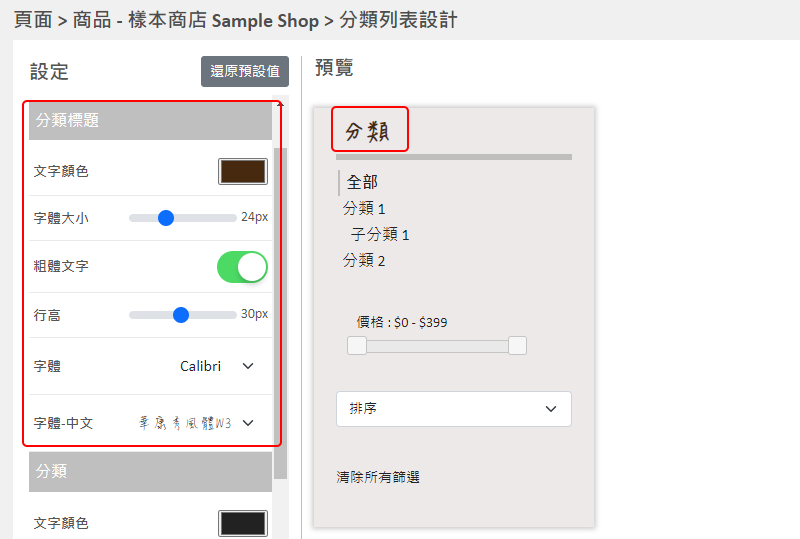
分类标题:
文字颜色
字体大小
粗体文字
行高
字体 (中文及英文)

分类:
文字颜色
字体大小
粗体文字
行高
字体 (中文及英文)

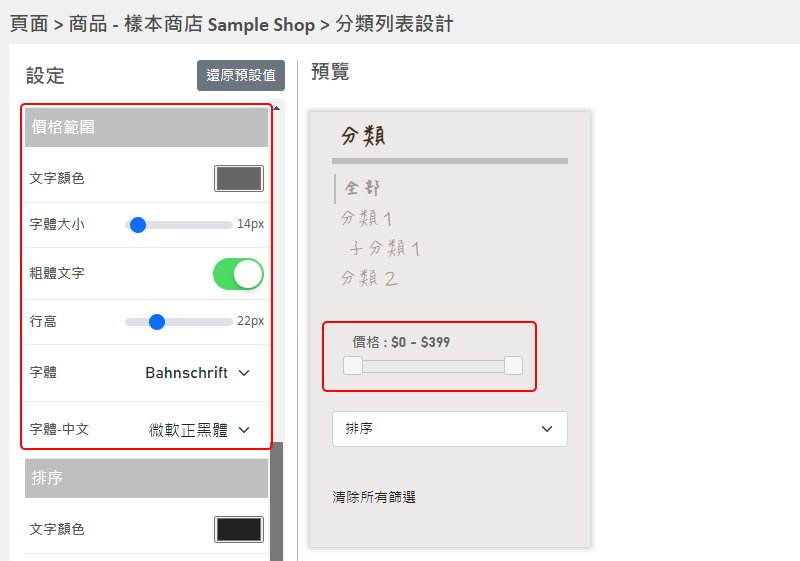
价格范围:
文字颜色
字体大小
粗体文字
行高
字体 (中文及英文)

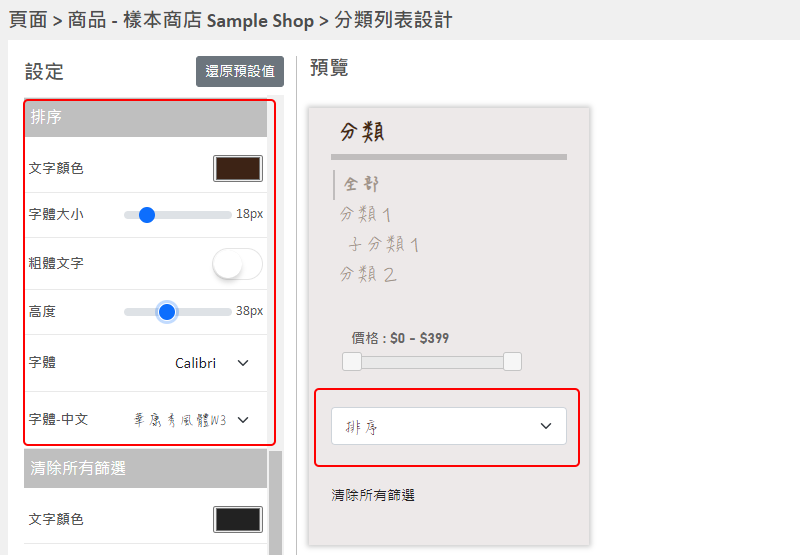
排序:
文字颜色
字体大小
粗体文字
行高
字体 (中文及英文)

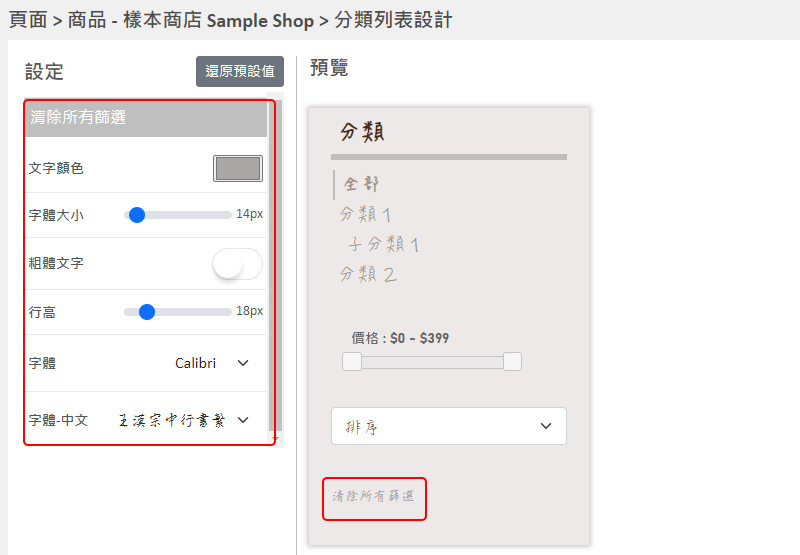
清除所有筛选:
文字颜色
字体大小
粗体文字
行高
字体 (中文及英文)

4. 套用更新
更新后按储存  。
。
延伸阅读
接受缺货订单
eshopland 电子商务平台特设接受缺货订单功能,让您能更灵活安排商品库存。即使该商品临时售罄,顾客也无须担心商品缺货,可以无间断地订购心水商品。1. 进入商品内容页。登入控制台 > 商品 >所... [阅读更多]
全单定额折扣
商家可以在 eshopland 电子商务平台设定推广优惠,向顾客提供自设定额折扣优惠,有助提升生意额。商家更可以加入不同的优惠条款设置,以配合您的营运需要。当顾客购物结账时,系统会按照您的设定,自动套... [阅读更多]
QFPay 自动收款
eshopland 网店平台已整合 QFPay 收款闸道(payment gateway)的收款方案,支持多种信用卡、电子钱包及线上线下收款方式,eshopland 商户可透个后台申请账户,及支付系统... [阅读更多]
帐户付款方式
在您的 eshopland 帳戶內加入有效的付款方式,可以确保您的网店运作如常,网店服务不会因为忘记续约而受阻。1. 您的付款方式。进入控制台 > 账户> 付款,可查阅您已加入的付款方式。系統会在您首... [阅读更多]